|
|
What's the Res(e)t?This Res(e)t is combined with a lamp and an application. The lamp is able to be turned on by the application to to inform others while the user is resting. The application has two modes (the main user mode and the stakeholders’ mode). The main user mode is able to set a rest, recording and sharing the data while the stakeholder mode is able to get the resting and body states of the main user.
|
The Design Challenge
Our design challenge is: How to facilitate and support the rest of people with Multiple Sclerosis and the communication between their close relations?
The Context
This product is aimed at people who suffer from the nervous disease Multiple Sclerosis (MS). This disease ‘breaks down’ nerves. This causes a range of different symptoms. Some of the symptoms include fatigue, muscle loss, loss of balance, visual impairment and many others. The severity of these symptoms is different for every patient. Even for every individual the symptoms can differ from day to day, this makes the disease very variable, broad and unpredictable.
Most people with MS keep a strict planning of their day, with periods of rest planned in. However, they have to stay very flexible since they never know how they will feel the next morning. Depending on the severity and stage of MS these people are in, they have had to stop some hobbies, quit their jobs or even move houses to be able to live with their disease.
It can still be very frustrating to unexpectedly feel pain, or fatigue while they still plan on doing fun activities. However, the clients that have helped with this product all had a very positive outlook on their lives. They have learnt how to cope with some of the symptoms and have accepted their impairment.
Most people with MS keep a strict planning of their day, with periods of rest planned in. However, they have to stay very flexible since they never know how they will feel the next morning. Depending on the severity and stage of MS these people are in, they have had to stop some hobbies, quit their jobs or even move houses to be able to live with their disease.
It can still be very frustrating to unexpectedly feel pain, or fatigue while they still plan on doing fun activities. However, the clients that have helped with this product all had a very positive outlook on their lives. They have learnt how to cope with some of the symptoms and have accepted their impairment.
The Product and its design
Important Functions
|
1. Inform the families and friends while resting
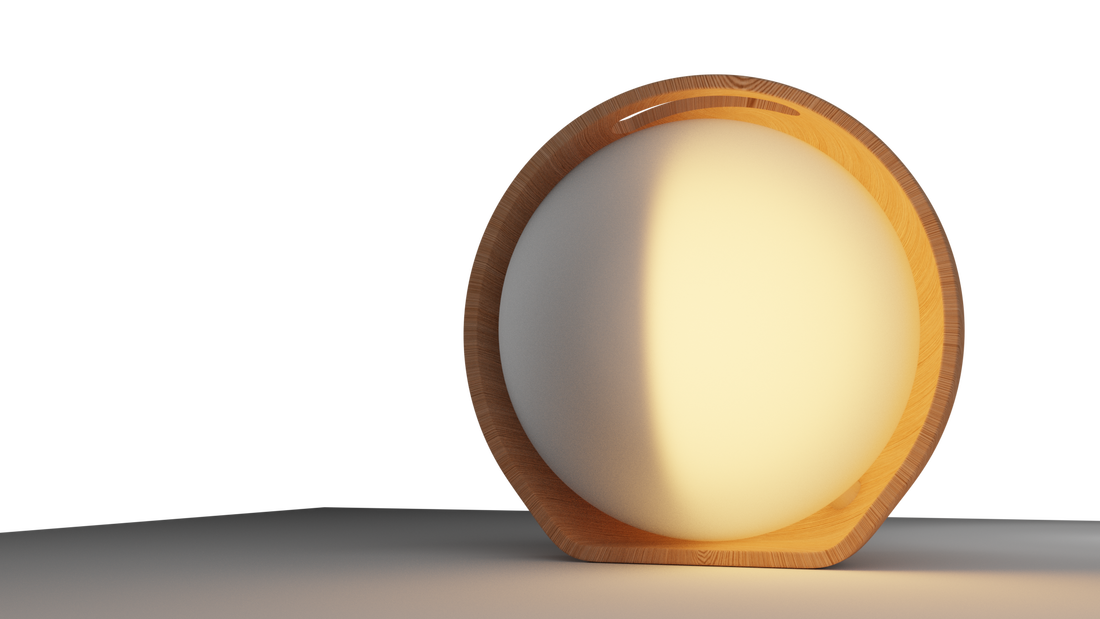
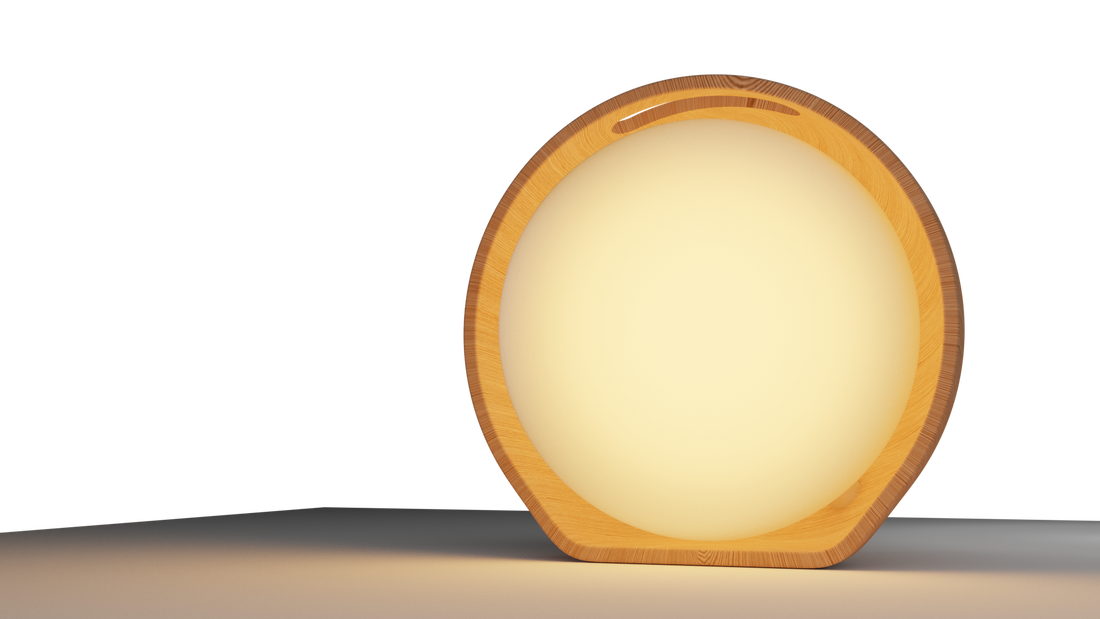
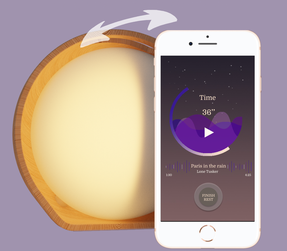
This will be done with the interaction between the application and the lamp. The lamp is linked to the application by a bluetooth and it will turn on when the user is using the resting function on the phone. The people at home will notice that without a face to face communication. |
|
|
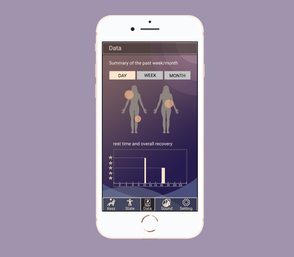
2. State the body and resting data
The body state will be required at the start of the day and this will be recorded in the data page which can let people understand their situation and pay more attention to that. The resting data is based on the state of pain, energy and happiness before and after the resting sections. These information will be obtained from two small forms. People are able to find these information in the data fonction based on a day, week and month level which can help them to compare different rest situations and get an overall rest achievement. |
|
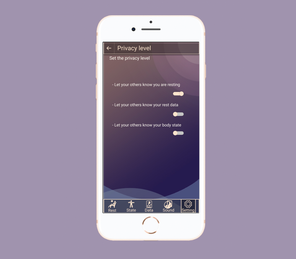
3 Share the data with families and friends
Stakeholders are able to know whether the main user is resting and find the resting and body state of the main user if they are allowed by him or her. This might help them to understand the situation of the MS user without a frequent communication of their state. In order to protect the privacy of MS users they are able to set the privacy level through the application to choose the data they would like to share with others. |
User Interaction
|
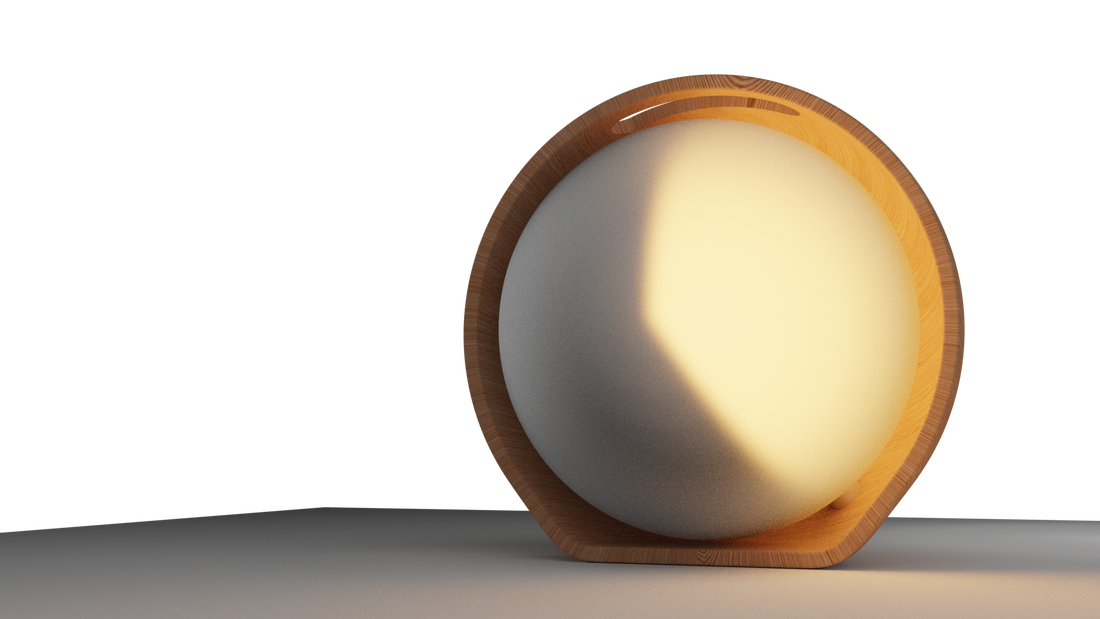
The lamp is created to inform other stakeholders, such as family and friends, about when the user (person with MS) is sleeping or resting. Through an application the user can indicate when they are resting and through the connection of the application and the lamp, the lamp will turn on, consequently informing other stakeholders. This general idea was developed into the Res(e)t, a worked out product and application which cooperate to create better communication between people with MS and their family and friends.
If the stakeholders are not at home, they will also receive an notification through the app to inform them about the main users' resting state |
Material
- Wood: The lamp has a wooden shell that works a handle so the users can introduce their fingers to carry it and move it to wherever place of the house that they want. It also directs the light and makes it look more discrete.
- White matte polymer: Inside the wooden shell there is the light sphere which is made out of a white translucent matte polymer
- Aluminum: The light sphere is sustained by six aluminum cylinders that give support but also create the illusion that the sphere is floating inside of the shell.
- LEDs: Inside the white translucent matte polymer sphere there are LED strips inside supported on a wire sphere, that light up periodically simulating a timer.
Evaluation
Evaluation Feedback Client
In order to evaluate our final design, the clients should have the opportunity to be critical about the result of the project, the final product. The regulations regarding coronavirus made this a bit awkward. In order to still get the clients’ feedback and opinion, some online evaluation has to be executed. After considering multiple options it was decided to ask for feedback by showing both prototypes, and then letting the clients fill out a form with an array of questions about the usage, the features and the design. In order to find some flaws or unclearnesses in the app, an app with and an app without explanation were created. First, the clients explore the app without explanation and fill out a set of questions. Then, the app with an explanation is revealed. After this, a similar list of questions with some extra questions about the explanation and its effects is revealed and filled out by the client. By looking at the differences the weak points of the app will be revealed.
After Sending out the questionnaire to the clients, the results came in. The most relevant point that surfaced out of this questionnaire is that it is a bit unclear as to what the function of the lamp is, and that the app has some points of confusing interaction.
These points are of course somewhat of a problem. To try and fix these problems, a product video was made that more clearly shows what the lamps function is. The results of the feedback form came in quite late (also because they were sent a bit later than planned at first). This made it impossible to make any major changes to the app. However, minor changes can be made to clear up some small confusions. For example, some pages were too similar for the different functions they had. Changing these pages to something more unique or recognisable already helps a lot.
After Sending out the questionnaire to the clients, the results came in. The most relevant point that surfaced out of this questionnaire is that it is a bit unclear as to what the function of the lamp is, and that the app has some points of confusing interaction.
These points are of course somewhat of a problem. To try and fix these problems, a product video was made that more clearly shows what the lamps function is. The results of the feedback form came in quite late (also because they were sent a bit later than planned at first). This made it impossible to make any major changes to the app. However, minor changes can be made to clear up some small confusions. For example, some pages were too similar for the different functions they had. Changing these pages to something more unique or recognisable already helps a lot.
Future Plan Teams
We really liked designing this product. Unfortunately we could make this product to really test it. This would be priority n1. when we would go further on this design. With testing a tangible product more insights in the flaws of the product can be achieved. This gives us a better impression on how to improve the usability of the product.
Our Team
|
People:
Danny van der Goot (s2162679) Floor Stefess (s2114895) Mo Yang (s1907174) Natalia Rodriguez Valdez (s2414295) Ruixuan Zhang (s2068400) Sam Van Limburg Stirum (s2189887) |
Contact us:
Email address: [email protected] |